The z-index CSS property estimates the z-order of a positioned element and its descendants or flex items. Look at the below sections to understand the concept of thez-index property thoroughly.
It’s very useful when you have multiple elements that overlap each other, and you need to decide which one is visible, as nearer to the user, and which one(s) should be hidden behind it.
This property takes a number (without decimals) and uses that number to calculate which elements appear nearer to the user, in the Z-axis.
Also Check:
The higher the z-index value, the more an element is positioned nearer to the user.
When deciding which element should be visible and which one should be positioned behind it, the browser does a calculation on the z-index value.
- Definition of CSS z-index Property
- Formal Definition of z-index CSS
- Syntax for z-index CSS Property
- Formal Syntax
- CSS z-index Property Values
- Using CSS z-index Property
- Example on Visually layering elements using CSS z-index Property
CSS z-index Property
The z-indexproperty defines the stack order of an element. An element with a more comprehensive stack order is always ahead of an element with a lower stack order. Overlapping elements with a larger z-index defense those with a smaller one.
Remember: On all positioned elements (position: absolute, position: relative, position: fixed, or position: sticky) and flex items (elements that are direct children of display: flex elements), the z-index property only works.
Formal Definition of z-index CSS
| Initial value | auto |
|---|---|
| Applies to | positioned elements |
| Inherited | no |
| Computed value | as specified |
| Animation type | an integer |
| Creates stacking context | yes |
Syntax for z-index CSS Property
/* Keyword value */ z-index: auto; /* <integer> values */ z-index: 0; z-index: 3; z-index: 289; z-index: -1; /* Negative values to lower the priority */ /* Global values */ z-index: inherit; z-index: initial; z-index: unset;
The z-index property is defined as either the keywordauto or an<integer>.
auto:The box does not set a new local stacking context. The stack level of the created box in the current stacking context is 0.
<integer>:This <integer> is the stack level of the created box in the current stacking context. Also, the box builds a local stacking context. This implies that the z-indexes of descendants are not related to the z-indexes of elements outside this element.
Formal Syntax
auto | <integer>
CSS z-index Property Values
| Value | Description |
|---|---|
| auto | Sets the stack order equal to its parents. This is default |
| number | Sets the stack order of the element. Negative numbers are allowed |
| initial | Sets this property to its default value. |
| inherit | Inherits this property from its parent element. |
Using CSS z-index Property
The default value isautoa special keyword. Using auto, the Z-axis order is determined by the position of the HTML element in the page – the last sibling appears first, as it’s defined last.
By default, elements havestaticvalue for thepositionproperty. In this case, thez-indexproperty does not make any difference – it must be set toabsolute, relative or fixed to work.
Example:
.my-first-div {
position: absolute;
top: 0;
left: 0;
width: 600px;
height: 600px;
z-index: 10;
}
.my-second-div {
position: absolute;
top: 0;
left: 0;
width: 500px;
height: 500px;
z-index: 20;
}
The element with class .my-second-div will be displayed, and behind it .my-first-div.
Here we used 10 and 20, but you can use any number. Negative numbers too. It’s common to pick non-consecutive numbers, so you can position elements in the middle. If you use consecutive numbers instead, you would need to re-calculate the z-index of each element involved in the positioning.
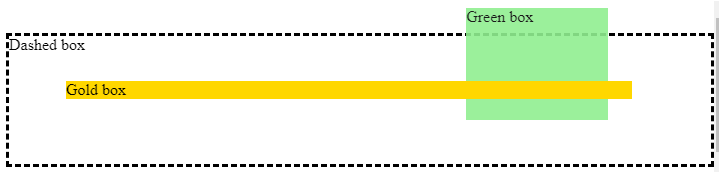
Example on Visually layering elements using CSS z-index Property
HTML
<div class="wrapper"> <div class="dashed-box">Dashed box</div> <div class="gold-box">Gold box</div> <div class="green-box">Green box</div> </div>
CSS
.wrapper {
position: relative;
}
.dashed-box {
position: relative;
z-index: 1;
border: dashed;
height: 8em;
margin-bottom: 1em;
margin-top: 2em;
}
.gold-box {
position: absolute;
z-index: 3; /* put .gold-box above .green-box and .dashed-box */
background: gold;
width: 80%;
left: 60px;
top: 3em;
}
.green-box {
position: absolute;
z-index: 2; /* put .green-box above .dashed-box */
background: lightgreen;
width: 20%;
left: 65%;
top: -25px;
height: 7em;
opacity: 0.9;
}
Output: