Picking up the right font for your website is important! It leads to the design of attractive web pages and engaging platforms for users. Want to learn more about fonts in CSS? Then, click on the below links and make use of the details clearly while programming in CSS language.
- CSS Font Property
- Example on CSS Font
- Why Font Selection is Important?
- Font Families
- Font-Weight
- Font-Stretch
- Font-Size
CSS Font Property
The CSS font property allows you to utilize various font properties in a single one, reducing the clutter. Below are some of the CSS fontproperty attributes:
- CSS Font color: This property is used to change the color of the text. (standalone attribute)
- CSS Font family: This property is used to change the face of the font.
- CSS Font size: This property is used to increase or decrease the size of the font.
- CSS Font style: This property is used to make the font bold, italic, or oblique.
- CSS Font variant: This property creates a small-caps effect.
- CSS Font weight: This property is used to increase or decrease the boldness and lightness of the font.
Example on CSS Font
Use font to set several font properties in one declaration:
.a {
font: 20px Arial, sans-serif;
}
.b {
font: italic small-caps bold 30px serif;
}
Do Check:
Why Font Selection is Important?
Selecting the right font has a huge impact on how the readers experience a website.
The right font can create a strong identity for your brand.
Using a font that is easy to read is important. The font adds value to your text. It is also important to choose the correct color and text size for the font.
Font Families
In CSS these are the most used generic font families:
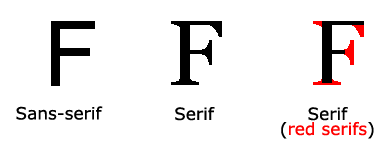
- Serif fonts have a small stroke at the edges of each letter. They create a sense of formality and elegance.
- Sans-serif fonts have clean lines (no small strokes attached). They create a modern and minimalistic look.
- Monospace fonts – here all the letters have the same fixed width. They create a mechanical look.
- Cursive fonts imitate human handwriting.
Note: On computer screens, sans-serif fonts are considered easier to read than serif fonts.
Difference Between Serif and Sans-serif Fonts

Example
.p1 {
font-family: "Times New Roman", Times, serif;
}
.p2 {
font-family: Arial, Helvetica, sans-serif;
}
.p3 {
font-family: "Lucida Console", "Courier New", monospace;
}
Font-Weight
This property sets the width of a font. You can use those predefined values:
- normal
- bold
- bolder (relative to the parent element)
- lighter (relative to the parent element)
Example:
p.normal {
font-weight: normal;
}
p.thick {
font-weight: bold;
}
p.thicker {
font-weight: 900;
}
Or using the numeric keywords
- 100
- 200
- 300
- 400, mapped to
normal - 500
- 600
- 700 mapped to
bold - 800
- 900
where 100 is the lightest font, and 900 is the boldest.
Font-Stretch
The font-stretchproperty allows you to make text narrower (condensed) or wider (expanded).
Note: This property has no effect if the selected font does not offer condensed or expanded faces!
| Value | Description |
|---|---|
| ultra-condensed | Makes the text as narrow as it gets |
| extra-condensed | Makes the text narrower than condensed, but not as narrow as ultra-condensed |
| condensed | Makes the text narrower than semi-condensed, but not as narrow as extra-condensed |
| semi-condensed | Makes the text narrower than normal, but not as narrow as condensed |
| normal | Default value. No font stretching |
| semi-expanded | Makes the text wider than normal, but not as wide as expanded |
| expanded | Makes the text wider than semi-expanded, but not as wide as extra-expanded |
| extra-expanded | Makes the text wider than expanded, but not as wide as ultra-expanded |
| ultra-expanded | Makes the text as wide as it gets |
| initial | Sets this property to its default value. |
| inherit | Inherits this property from its parent element. |
Syntax
font-stretch: normal | semi-condensed | condensed | extra-condensed | ultra-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded
Example:
Example
<!DOCTYPE html>
<html>
<head>
<title>
CSS font-stretch Property
</title>
<style>
body{
text-align: center;
}
div{
font-family: Arial, Helvetica, sans-serif;
font-size: 20px;
color: blue;
}
.normal {
font-stretch: normal;
}
.semi-condensed {
font-stretch: semi-condensed;
}
.condensed {
font-stretch: condensed;
}
.extra-condensed {
font-stretch: extra-condensed;
}
.ultra-condensed {
font-stretch: ultra-condensed;
}
.semi-expanded {
font-stretch: semi-expanded;
}
.expanded {
font-stretch: expanded;
}
.extra-expanded {
font-stretch: extra-expanded;
}
.ultra-expanded {
font-stretch: ultra-expanded;
}
</style>
</head>
<body>
<h1> Example of the font-stretch property </h1>
<div class = "normal">
normal
</div>
<div class = "semi-condensed">
semi-condensed
</div>
<div class = "condensed">
condensed
</div>
<div class = "extra-condensed">
extra-condensed
</div>
<div class = "ultra-condensed">
ultra-condensed
</div>
<div class = "semi-expanded">
semi-expanded
</div>
<div class = "expanded">
expanded
</div>
<div class = "extra-expanded">
extra-expanded
</div>
<div class = "ultra-expanded">
ultra-expanded
</div>
</body>
</html>
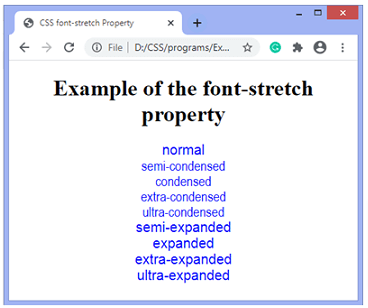
Output:

Font-Size
This property is used to determine the size of the fonts.
| Font Size Value | Description |
|---|---|
| xx-small | used to display the extremely small text size. |
| x-small | used to display the extra small text size. |
| small | used to display small text size. |
| medium | used to display medium text size. |
| large | used to display large text size. |
| x-large | used to display extra large text size. |
| xx-large | used to display extremely large text size. |
| smaller | used to display comparatively smaller text size. |
| larger | used to display comparatively larger text size. |
| size in pixels or % | used to set value in percentage or in pixels. |
Example:
.a {
font-size: 15px;
}
.b {
font-size: large;
}
.c {
font-size: 150%;
}