Display: block css: In this tutorial, all you will gonna learn about the CSS Display property and its syntax with an example program. In HTML, the default display property value is obtained from the HTML specifications or from the browser/user default style sheet. The default value in XML is inline, including SVG elements. In CSS, the most important property for controlling layout is the CSS Display property. Gain more knowledge from the below links and become a good developer in CSS.
- CSS display Property
- Syntax for Display Property in CSS
- CSS Display Values
- CSS Display: Inline
- Block
- None
CSS Display Property
The display property determines how the elements are rendered onto the screen itself. The default display value for most elements is block or inline.
Syntax for Display Property in CSS
display: value;
The CSS display property is defined using keyword values:
blockinlinenonecontentsflowflow-roottable(and all thetable-*ones)flexgridlist-iteminline-blockinline-tableinline-flexinline-gridinline-list-item
plus others you will not likely use, like ruby.
Syntax:
/* legacy values */ display: block; display: inline; display: inline-block; display: flex; display: inline-flex; display: grid; display: inline-grid; display: flow-root; /* Global values */ display: inherit; display: initial; display: unset; /* box generation */ display: none; display: contents; /* two-value syntax */ display: block flow; display: inline flow; display: inline flow-root; display: block flex; display: inline flex; display: block grid; display: inline grid; display: block flow-root; /* other values */ display: table; display: table-row; /* all table elements have an equivalent CSS display value */ display: list-item;
Each one of these will alter the behavior of how the elements are rendered onto the screen.
CSS Display Values
| Value | Description |
|---|---|
| inline | It is used to displays an element as an inline element. |
| block | It is used to displays an element as a block element |
| contents | It is used to disappear the container. |
| flex | It is used to display an element as a block-level flex container. |
| grid | It is used to display an element as a block-level grid container. |
| inline-block | It is used to display an element as an inline-level block container. |
| inline-flex | It is used to display an element as an inline-level flex container. |
| inline-grid | It is used to display an element as an inline-level grid container. |
| inline-table | It is used to display an inline-level table |
| list-item | It is used to display all the elements in <li> element. |
| run-in | It is used to display an element inline or block level, depending on the context. |
| table | It is used to set the behavior as <table> for all elements. |
| table-caption | It is used to set the behavior as <caption> for all elements. |
| table-column-group | It is used to set the behavior as <column> for all elements. |
| table-header-group | It is used to set the behavior as <header> for all elements. |
| table-footer-group | It is used to set the behavior as <footer> for all elements. |
| table-row-group | It is used to set the behavior as <row> for all elements. |
| table-cell | It is used to set the behavior as <td> for all elements. |
| table-column | It is used to set the behavior as <col> for all elements. |
| table-row | It is used to set the behavior as <tr> for all elements. |
| none | It is used to remove the element. |
| initial | It is used to set the default value. |
| inherit | It is used to inherit the property from its parents’ elements. |
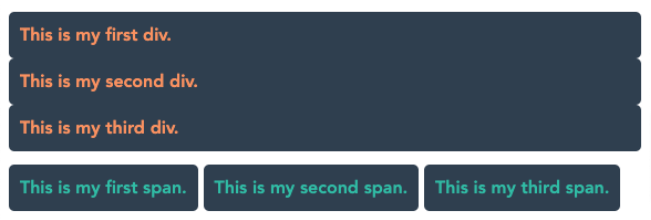
By default, browsers render specific elements on different levels. For instance, <div> elements are represented as blocks by default, while <span> elements seem inline by default, as shown below:
<body>
<div id="div-0"> This is my first div.</div>
<div id="div-1"> This is my second div.</div>
<div id="div-2"> This is my third div.</div>
<br>
<span id="span-0">This is my first span.</span>
<span id="span-1">This is my second span.</span>
<span id="span-2">This is my third span.</span>
</body>
<style type="text/css">
body { font-family: "Avenir Heavy"; }
div, span {
background-color: #2e3f50;
padding: 10px;
border-radius: 5px;
}
div { color: #fd8f59; }
span { color: #1ebda5; }
</style>
Output:

In this post, we’ll analyze the most important ones:
blockinlineinline-blocknone
CSS Display: Inline
It is the default value of every HTML element.
All the HTML tags are displayed inline out of the box except some elements like div, p andsection, which are set asblockby the user-agent (the browser).
Inline elements don’t have any margin or padding applied.
Same for height and width.
inline-block
Similar toinline, but withinline-block width and height are applied as we specified.
Block
All the elements are inline elements except these:
divpsectionul
which are set as block by the browser.
Example:
span {
display: block;
}
a {
display: block;
}
Note: Changing
With display: block, elements are stacked one after each other, vertically, and every element takes up 100% of the page.
The values assigned to the width and height properties are respected, if you set them, along with marginandpadding.
None
With the help of display: none, elements will be made disappeared from the browser.
Example:
h1 {
display: none;
}
p {
display: none;
}