A border is a thin layer between padding and margin. Editing or creating the border you can make elements draw their area on the screen. Explore more about CSS Borders from this tutorial and make use of the border property in your codings.
- CSS border Property
- CSS Border Style
- The border width
- CSS border-color Property
- The border shorthand property
- The border radius
CSS border Property
The shorthand of the below properties can simply be border.
border-styleborder-colorborder-width
Also, an image can be used as a border for the elements in the HTML using the border-image property and also with its specific properties like:
border-image-sourceborder-image-sliceborder-image-widthborder-image-outsetborder-image-repeat
Okay, Let’s start with border-styleproperty:
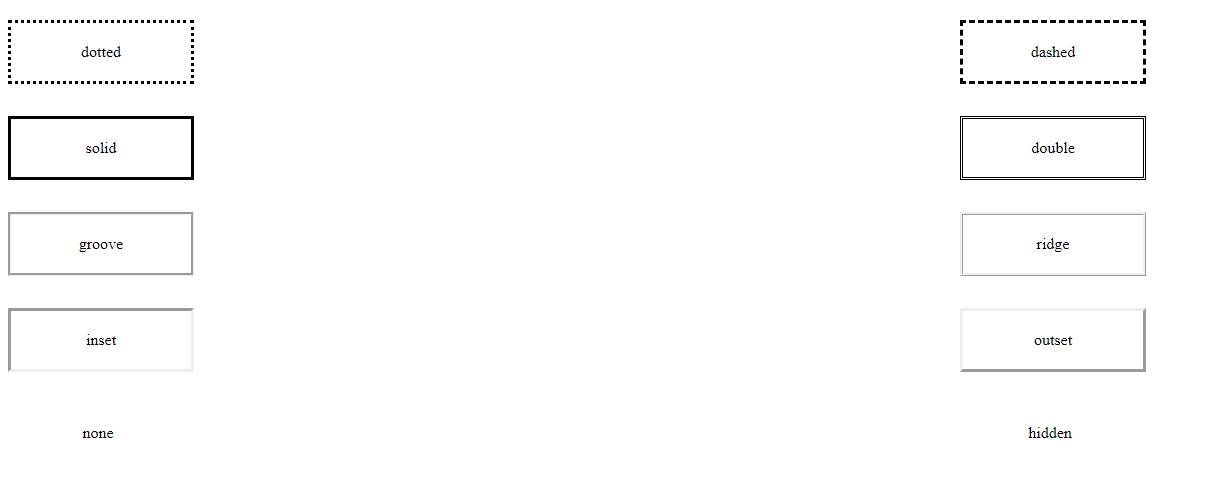
CSS Border Style
Border style can be of multiple types like:
dotteddashedsoliddoublegrooveridgeinsetoutsetnonehidden

The default style is none, so to make the border appear on the screen we need to change its style to something different like solid.
Also, we can give border to a specific edge, like:
border-top-styleborder-right-styleborder-bottom-styleborder-left-style
Or we can simply define that in border-style property, like
p {
border-style: solid dotted solid dotted;
}
Do Refer:
The border width
We can set the width of the border using the border-width property by using predefined values like:
thinmedium(the default value)thick
Or in pixels, rem, em :
p {
border-width: 3px;
}
Also, we can define the width of each of the side differently, like:
p {
border-width: 2px 1px 2px 1px;
}
CSS border-color Property
We can set the color of the borders using the border-color property.
If we don’t set a color, the border by default is colored using the color of the text in the element.
Example:
p {
border-color: red;
}
Also, we can set different colors for the different edges.
Example:
p {
border-color: green red yellow blue;
}
The border shorthand property
The 3 properties mentioned above, border-width, border-style and border-color can be set using the shorthand property border.
For example:
p {
border: 1px red dotted;
}
Or we can specify different edges:
p {
border-left: 2px black solid;
border-right: 3px red dashed;
}
The border radius
The border radius property is used to round off the corners of the actual borders. This CSS property holds the properties that are tabulated as follows:
| Property | Description |
|---|---|
| border-top-left-radius | It is used to set the border radius for the top-left corner |
| border-top-right-radius | It is used to set the border radius for the top-right corner |
| border-bottom-right-radius | It is used to set the border radius for the bottom-right corner |
| border-bottom-left-radius | It is used to set the border radius for the bottom-left corner |
Example:
p {
border-radius: 15%;
}

