Consumers love fast websites as it takes less time to load and show the consumers their desired content as fast as possible. Even if there are numerous amount of media and animations the page should be snappy and fast.
Optimizing CSS for faster page loads
Using CSS attributes to render the web pages as fast as possible.
Goals
- Use different CSS attributes to make the page as much snappy as possible with less rendering time.
Work Process
Step 1: Take a Single Web Page or Make one
Designing a web page for demonstration is so much simpler with basic HTML files and CSS files linked with it for styling purposes. For this particular demonstration, I used a template website which is linked in the references below. I chose this template as it has many animations and sections.

Step 2: Looking for the parts that are below the viewport of our screen
By looking through the template I found that everything below the carousel is out of our viewport, so it’s not necessary to render it ahead of time but will render as soon as the user scrolls to that section.
Step 3: Add content-visibility property to the parts that are outside of the viewport
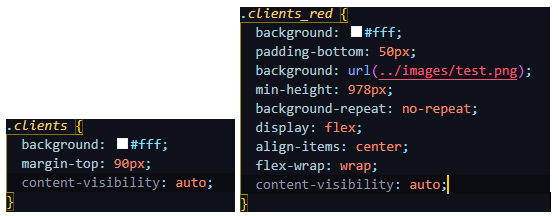
Everything outside the viewport that is about, testimonials, etc, there added an extra property of content-visibility: auto.

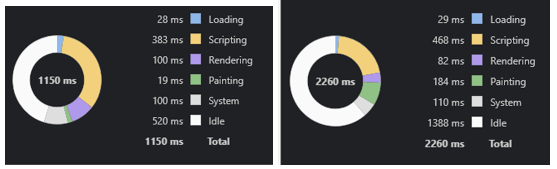
Content Visibility skips the rendering of the elements that are outside of the viewport and explicitly modifies the height to 0px before rendering but as soon as the user scrolls to that part it renders back to the original height. Without the property, the webpage was taking approximately 100ms to render but after adding that particular property we can reduce the rendering time to about 82ms. It’s small but an improvement. The figures show before(left) and after(right) adding the property.

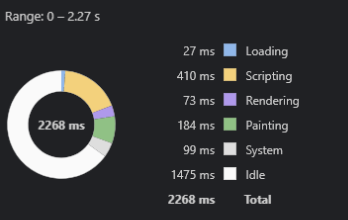
As it is a fairly new property, sometimes on some browsers it’s a bit janky as it makes the height to 0px, to set a minimum height before full rendering contain-intrinsic-size: <size> is used that will set the elements to a specific size before rendering. By using this property we reduce a little bit more rendering time(below).

Step 4: Add will-change property to the parent element of animation/ transitions
By looking in the template of the website I see multiple blocks where there are transitions. I added the will-change property to the parent element of those blocks for less rendering time.

Step 5: Change the CSS import module by using link CSS tags inside the HTML document
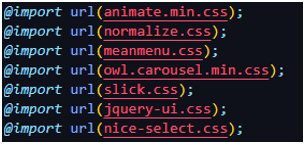
If I use the import module inside the .css files to import multiple other CSS files it acts as respective loading the files which refer to loading one after another.
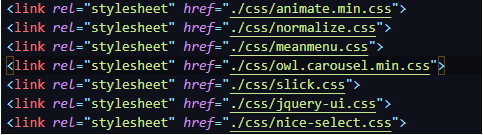
But to further improve the loading time we can import those at HTML document for parallel loading that means all the files will at a certain time rather than respectively.

Conclusion
There are numerous ways to reduce the render time but the three mentioned give us the best result. Especially the content-visibility with contain-intrinsic-size gave use the best result. One thing to keep in mind that all the reduction of the render time we implemented are without using any javascript
